PythonでGUIアプリを作る場合、どのGUIツールキットを使うのか悩みどころです。
- Tkinter
- PyQt
- Kivy
- PySimpleGUI
PyQtやKivyも良いのですが、業務効率化を目的として自分ひとりで使うツールを作るのであれば凝ったGUIは不要なので簡単に作成できる方が有利です。
そんな時に使えるのが PySimpleGUI です。その名前の通り簡単にPythonでGUIアプリを作成する亊ができます。
PySimpleGUIの使い方
まず最初に PySimpleGUI をインストールします。
python -m pip install pysimplegui
シンプルなウィンドウを作ってみる
それではボタンひとつのシンプルなウィンドウを作成してみましょう。
# モジュールをインポート
import PySimpleGUI
# レイアウト設定
layout = [
[PySimpleGUI.Text('OKをクリックすると終了します')],
[PySimpleGUI.OK()],
]
# ウィンドウを作成する
window = PySimpleGUI.Window('最初のGUIアプリ', layout)
while True:
# ウィンドウからのイベントを受信する
event, val = window.read()
# イベントの内容をコンソールに表示してみる
print(event)
# OKが来ていれば終了
if event == "OK":
break
# ウィンドウを閉じる
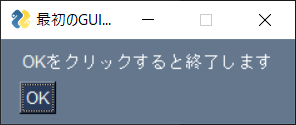
window.close()コマンドラインから実行すると次のようなウィンドウが立ち上がります。

「OK」ボタンをクリックするとウィンドウが閉じるはずです。
コマンドラインに戻り出力を見てください。次のように OK と表示されていますね。
$ python main.py OK $
これは「OK」ボタンをクリックした際に送信されてきたイベントです。この文字列をチェックすればどのボタンをクリックしたのか分かるという亊です。
文字列の入力を受け付けてウィンドウに表示する
次に、文字列を入力して「送信」ボタンをクリックするとウィンドウに入力した文字列が表示され、「クリア」ボタンをクリックすると文字列がクリアされるというシンプルなアプリを作成してみます。
# モジュールをインポート
import PySimpleGUI
# レイアウト設定
layout = [
[PySimpleGUI.Text("なにか入力してください"), PySimpleGUI.InputText(key="input")],
[PySimpleGUI.Button("送信"), PySimpleGUI.Button("クリア"), PySimpleGUI.Quit("終了")],
[PySimpleGUI.Text("", key="output", size=(10,1))]
]
# ウィンドウを作成する
window = PySimpleGUI.Window('最初のGUIアプリ', layout)
while True:
# ウィンドウからのイベントを受信する
event, val = window.read()
print(event, val)
# 「送信」ボタンがクリックされた
if event == "送信":
window["output"].update(val["input"])
# 「クリア」ボタンがクリックされた
if event == "クリア":
window["output"].update("")
window["input"].update("")
# 終了ボタンがクリックされた or ウィンドウが閉じられた
if event in ("終了", None):
break
# ウィンドウを閉じる
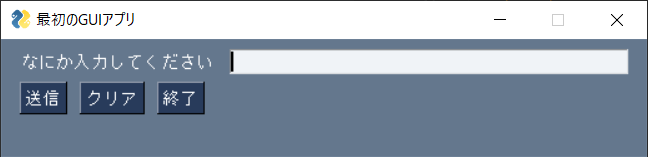
window.close()このスクリプトを実行すると次のようにウィンドウが立ち上がります。

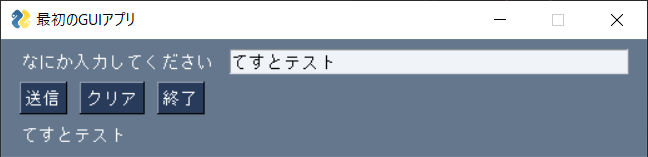
文字を入力して送信ボタンを押すと、次のように画面左下に入力した文字が表示されます。

文字列を入力する箇所は PySimpleGUI.InputText(key="input") です。「key="input"」とする亊で入力箇所を識別できるようになります。
入力された文字列をウィンドウに表示する箇所は [PySimpleGUI.Text("", key="output", size=(10,1))] で確保しています。
「送信」ボタンがクリックされたら入力された文字列をウィンドウに表示させます。具体的には次のようにします。
window["output"].update(val["input"])
val("input") という箇所が入力された文字列です。さきほど「key="input"」としていた箇所がここで活きてきます。
「クリア」ボタンがクリックされた際は以下のようにして空文字を設定しています。
window["output"].update("")
window["input"].update("")ファイルを読み込み表示する
「参照」ボタンをクリックしてエクスプローラーからファイルを選択する、というのはGUIアプリでよくあります。
実装は簡単です。
import PySimpleGUI
layout = [
[PySimpleGUI.Input(key='file'), PySimpleGUI.FilesBrowse("参照")],
[PySimpleGUI.Button("読み込む"), PySimpleGUI.Quit("終了")],
[PySimpleGUI.Multiline(size=(80, 25), key="textbox")],
]
window = PySimpleGUI.Window('ファイル読み込み', layout)
while True:
event, val = window.read()
print(event, val)
if event == "読み込む":
file = open(val["file"], "r", encoding="utf-8")
data = file.read()
file.close()
window["textbox"].update(data)
if event in ("終了", None):
break
window.close()ファイルを入力したりエクスプローラーを開くための処理は [PySimpleGUI.Input(key='file'), PySimpleGUI.FilesBrowse("参照")] で実装できます。
ファイルの内容を表示するスペースは複数行を入出力できるボックスを作成します。
[PySimpleGUI.Multiline(size=(80, 25), key="textbox")]
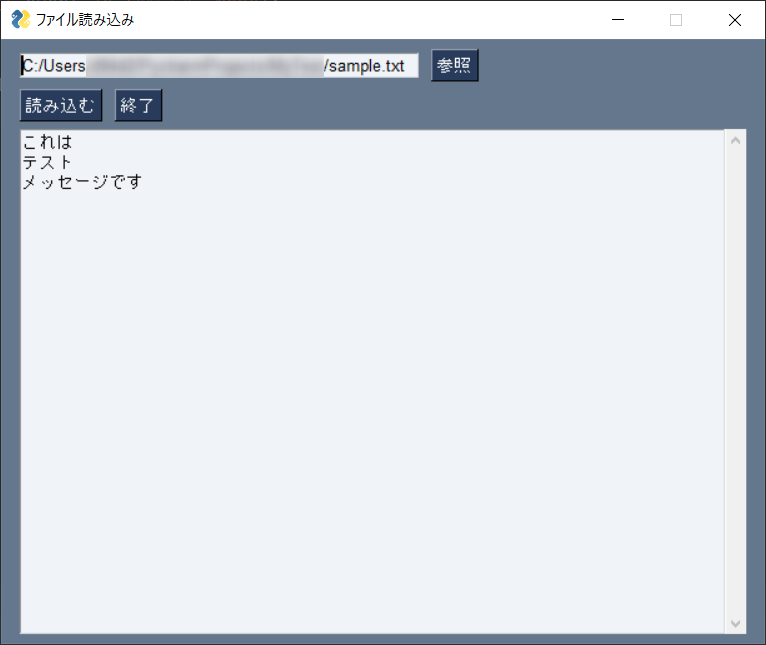
実行すると次のようにテキストボックスにファイルの内容が表示されます。

複数のファイルを一度に扱う亊も可能です。エクスプローラーから複数のファイルを選択するとセミコロン(;)区切りで変数に入ってきます。
'file': 'C:/Users/name/sample1.txt;C:/Users/name/sample2.txt'
そのため「;」で分割して個々のファイル名を取り出します。以下のように少し修正してみました。
import PySimpleGUI
layout = [
[PySimpleGUI.Input(key='file'), PySimpleGUI.FilesBrowse("参照")],
[PySimpleGUI.Button("読み込む"), PySimpleGUI.Quit("終了")],
[PySimpleGUI.Multiline(size=(80, 25), key="textbox")],
]
window = PySimpleGUI.Window('ファイル読み込み', layout)
while True:
event, val = window.read()
print(event, val)
if event == "読み込む":
file_names = val["file"]
output_data = ""
for file_name in file_names.split(";"):
print(file_name)
file = open(file_name, "r", encoding="utf-8")
input_data = file.read()
output_data = output_data + input_data
file.close()
window["textbox"].update(output_data)
if event in ("終了", None):
break
window.close()スライドバーを試してみる
スライドバーが視覚的にも面白そうなので試してみましょう。
# モジュールをインポート
import PySimpleGUI
# レイアウト設定
layout = [
[PySimpleGUI.Text("スライドバーのテスト")],
[PySimpleGUI.Slider(range=(1, 10), orientation="h", key="slider_input")],
[PySimpleGUI.Button("送信"), PySimpleGUI.Quit("終了")],
[PySimpleGUI.Text("", key="output", size=(2,1))]
]
# ウィンドウを作成する
window = PySimpleGUI.Window('最初のGUIアプリ', layout)
while True:
# ウィンドウからのイベントを受信する
event, val = window.read()
print(event, val)
# スライドバーの値を取得して表示
if event == "送信":
window["output"].update(val["slider_input"])
# 終了ボタンがクリックされた or ウィンドウが閉じられた
if event in ("終了", None):
break
# ウィンドウを閉じる
window.close()スライドバーは初期設定ですと縦に表示されますから、orientation="h" で横に表示させています。
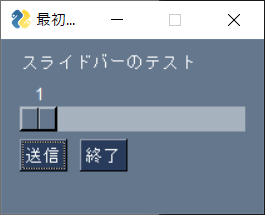
スクリプトを実行すると次のようなウィンドウが立ち上がります。

スライドバーをスライドさせてもリアルタイムで値を取得する亊はできません。

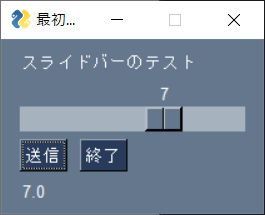
この状態で「送信」ボタンをクリックすると、次のようにウィンドウに値が表示されます。

いろいろなGUIパーツ
PySimpleGUI.OK()OKボタンPySimpleGUI.Cancel()CancelボタンPySimpleGUI.Quit()QuitボタンPySimpleGUI.Multiline(size=(幅, 行数), key="キー名")テキストボックスPySimpleGUI.Button("ラベル名")ボタンPySimpleGUI.Text("文字列")でウィンドウに文字列を表示するPySimpleGUI.InputText(key="キー名")入力ボックスPySimpleGUI.In(key="キー名")入力ボックスPySimpleGUI.Checkbox("ラベル名")チェックボクスPySimpleGUI.Radio("ラベル名", group_id=ID)ラジオボックスPySimpleGUI.Spin("リスト")スピン入力ボックスPySimpleGUI.listbox("リスト")リストボックスPySimpleGUI.Image("画像ファイルへのパス")画像を表示PySimpleGUI.Slider(range=(最小値,最大値), key="キー名")スライドバーPySimpleGUI.FilesBrowse("ラベル名")エクスプローラーからファイルを開くボタン
まとめ
凝ったGUIが必要なければ PySimpleGUIで十分です。GUIに凝らない分だけ必要な機能の開発に集中できるので、是非とも使って頂きたいと思います。
自動化で業務効率化をしたいと思っている方は「シゴトがはかどる Python自動処理の教科書」が初心者の方でも分かりやすい解説でとても参考になります。PySimpleGUIにも触れていますよ。
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。

コメント