VisioでもAdobe Illustratorのように図形を変形できたら良いのに、と思ったことはないでしょうか。
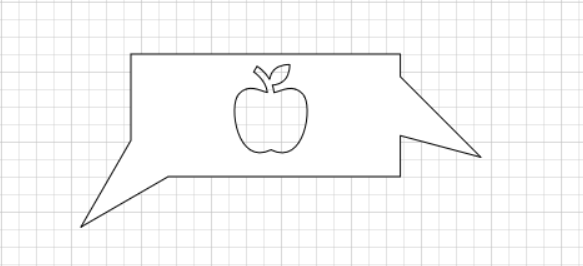
実はVisioもIllustratorほどではないにしても図形の結合や切り出し、くり抜きができます。この記事を読むと次のスクリーンショットのように図形を結合したりリンゴのマークで切り抜いたりできるようになります。

事前の準備
Visioのメニューに「開発」が表示されていますでしょうか。

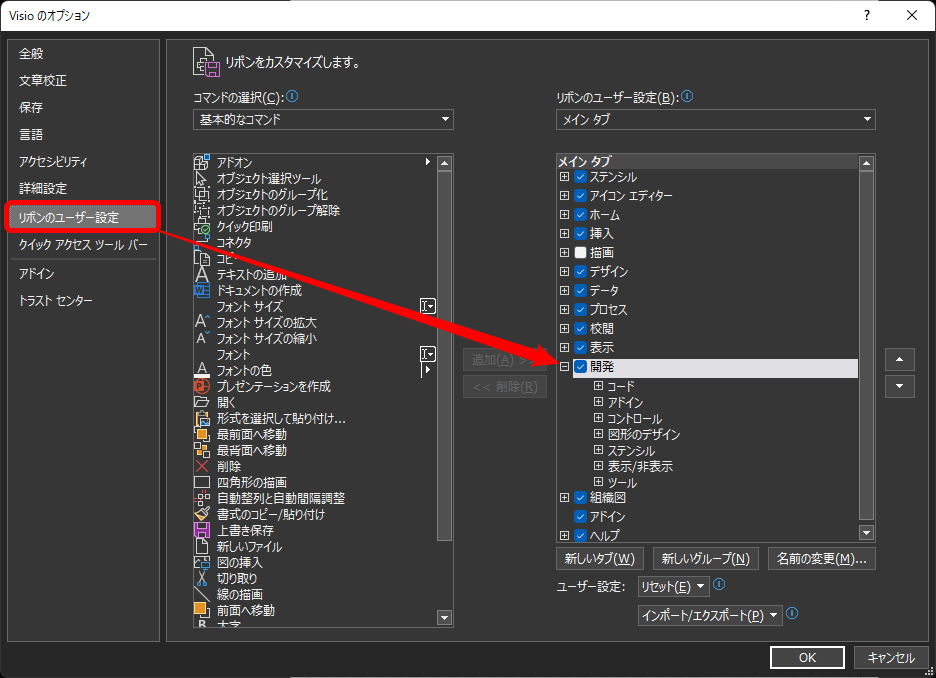
「開発」が見つからない場合は[ファイル]-[オプション]から[リボンのユーザー設定]を選択してください。その中に「開発」があるのでチェックを入れます。これで準備完了です。

図形を結合する
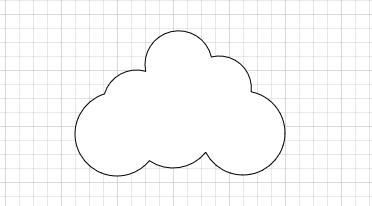
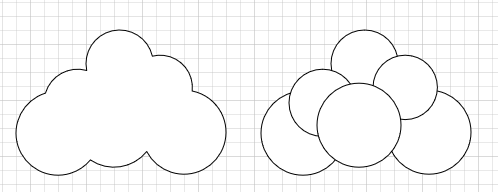
次のような雲をつくってみます。格好良い雲ではありませんがご容赦ください(上手な方がつくると格好良くなります)。

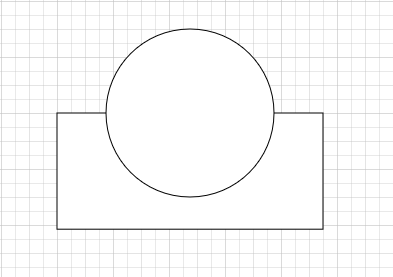
これは単純に円を組み合わせただけです。

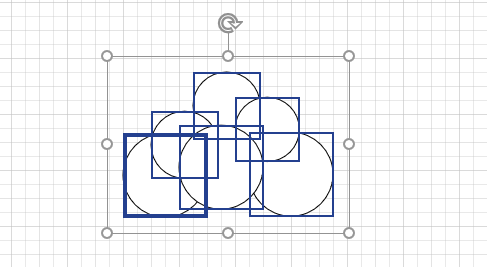
このような図形の結合は簡単です。まずは結合したい図形をすべて選択状態にしてください。

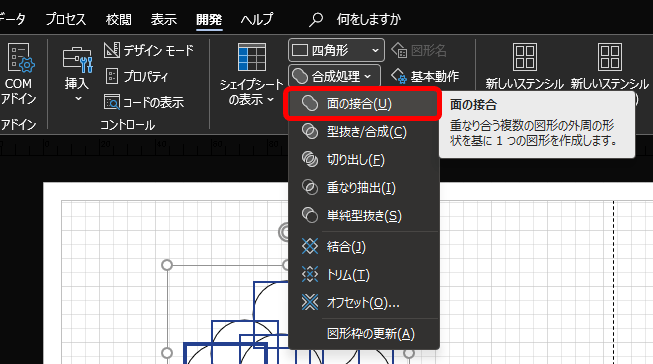
すべて選択したら[開発]の「合成処理」から「面の結合」をクリックします。

これで図形同士が結合されます。
上記のスクリーンショットにあるように図形の結合(面の結合)の他に次の機能があることが分かります。
- 型抜き/合成
- 切り出し
- 重なり抽出
- 単純型抜き
これらは図形をくり抜くのに適した機能です。次章で各機能について解説します。
図形をくり抜く
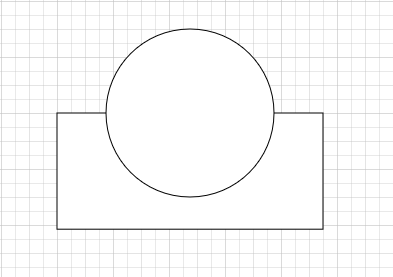
図形をくり抜く方法はいくつかあります。
型抜き/合成
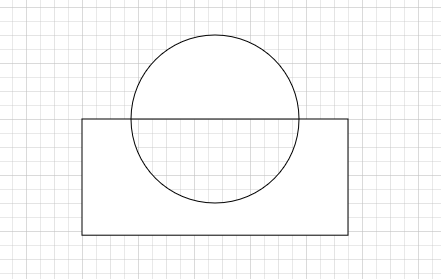
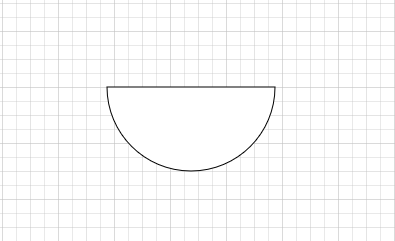
この方法は「重なり合った箇所」をくり抜いた上で図形を合成します。

上の図形は次のようにくり抜かれて合成されます。この方法は図形の重なり状態に依存しないので、丸と四角のどちらの図形が上にあっても下にあっても結果は変わりません。

切り出し
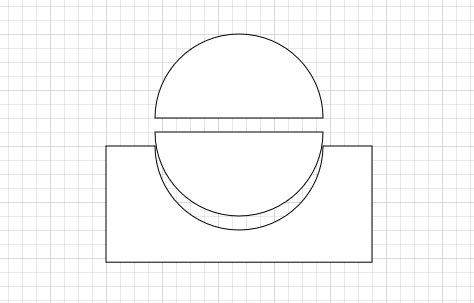
この方法は重なり合った箇所を切り出します。

切り出しを実行すると次のように図形がバラバラに切り出されます。この方法も図形の重なり状態に依存しないので、丸と四角のどちらの図形が上にあっても下にあっても結果は変わりません。

重なり抽出
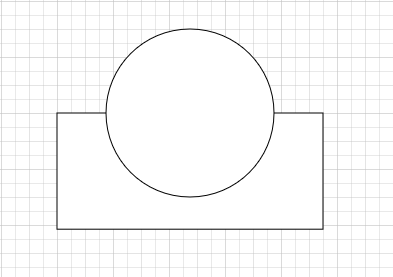
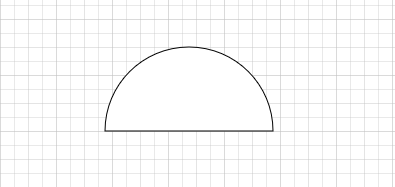
この方法は重なり合った箇所だけを残します。

このように重なり合った箇所の他は削除されます。この方法も図形の重なり状態に依存しないので、丸と四角のどちらの図形が上にあっても下にあっても結果は変わりません。

単純型抜き
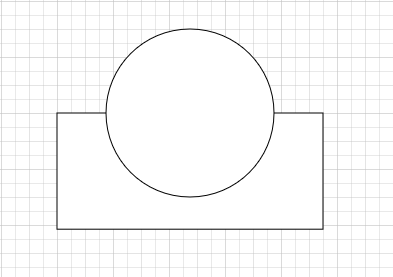
単純型抜きは一方の図形をもう一方の図形で型抜きします。この方法は図形を選択した順番に依存します。

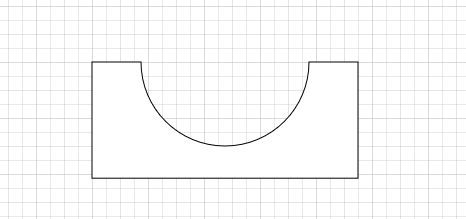
最初に選択した図形を2番目以降に選択した図形で型抜きするので最初に丸を選択すると丸を四角で型抜きします。

最初に四角を選択してから丸を選択すると次のように四角を丸で型抜きします。

まとめ
ここで紹介した方法を上手に使うと図を作成する幅が大きく広がります。ネットワーク構成図なんかも綺麗に作成できるでしょう。
ただしやり過ぎるとゴチャゴチャするのでご注意ください。


コメント