今回は実際にこのWEBサイト(サーバー専科.com)を使ってCloudflareで保護するまでの手順を分かりやすく解説します。
Cloudflareに興味がある方は是非参考にしてみてください。
タップできる目次
Cloudflareのメリット
Cloudflareの大きなメリットは次の4点です。
- コンテンツ配信を最適化
- SSL化
- 不審なアクセスの遮断(WAF)
- 無料で使える
通常、大量のアクセスを処理するには高速なレンタルサーバーやVPSが必要となりますが、Cloudflareを使うとアクセス元に応じて最適なエッジサーバーがキャッシュを返すのでオリジンサーバーに負荷をかけることなく高速に処理できるようにります。
また、どうしてもオリジンサーバー側でSSL化できない場合でもCloudflareのエッジサーバー側でSSL処理をするので簡単にSSL化できます。
また、WAF機能も無料枠で利用できるので明確な攻撃的アクセスは遮断されます(ダッシュボードで遮断されたアクセスが確認できます)。
そして無料で利用できる点も魅力的です。個人で利用する分には無料枠で十分な機能が提供されています。
CloudflareでWEBサイトを保護する手順
Cloudflareを使い始める手順は次にような流れになります。
メールアドレスとパスワードを登録するだけです。とても簡単にアカウントを作成できます。
ここで簡単な設定をおこないます。
Cloudflarekから指定されたDNSサーバーに変更します。
オリジンサーバー側でSSL化する、あるいは既にSSL化している場合はSSL設定の変更が必要です。
WordPressを利用している場合はキャッシュ設定の変更をおこないます。
Cloudflareでアカウント作成する
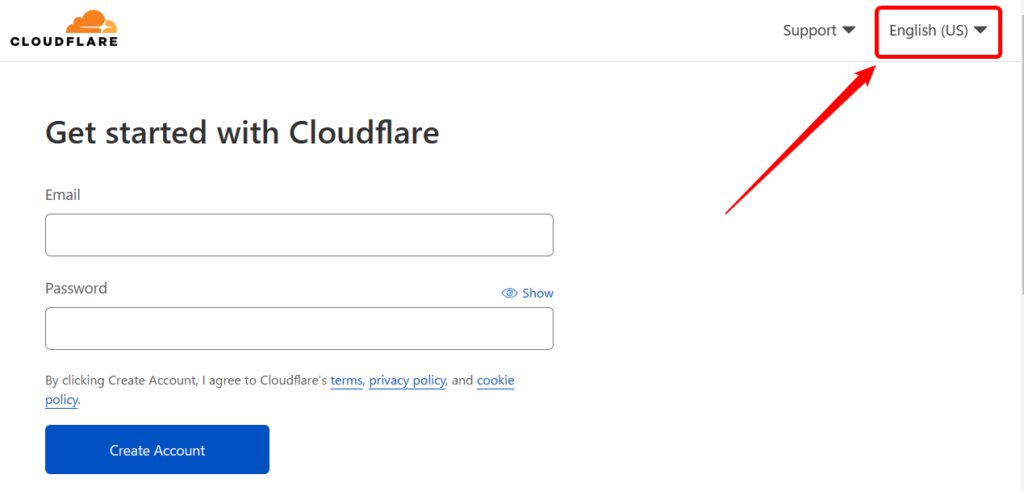
まずはサインアップページにアクセスします。
https://dash.cloudflare.com/sign-up
右上の[English(US)]をクリックすると言語を変更できます。

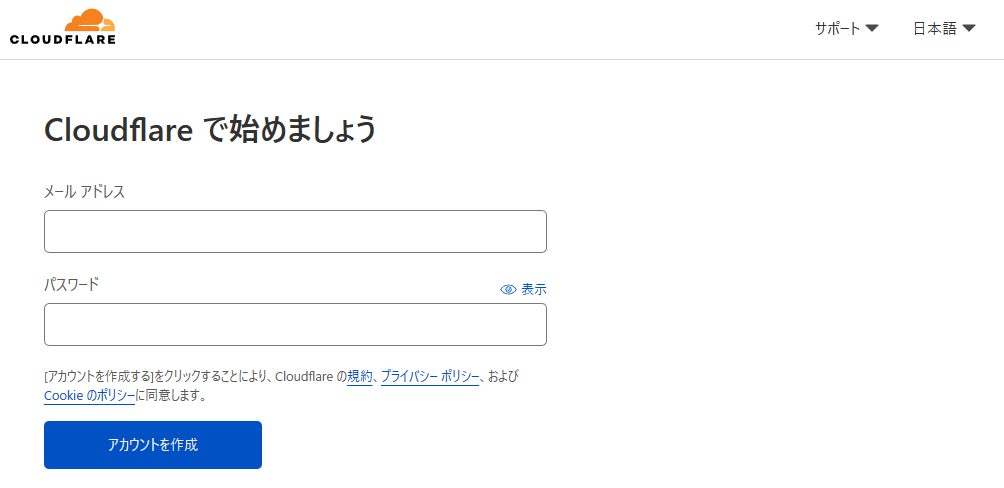
言語を日本に変更したら[メールアドレス]と[パスワード]を入力して[アカウントを作成]ボタンをクリックします。

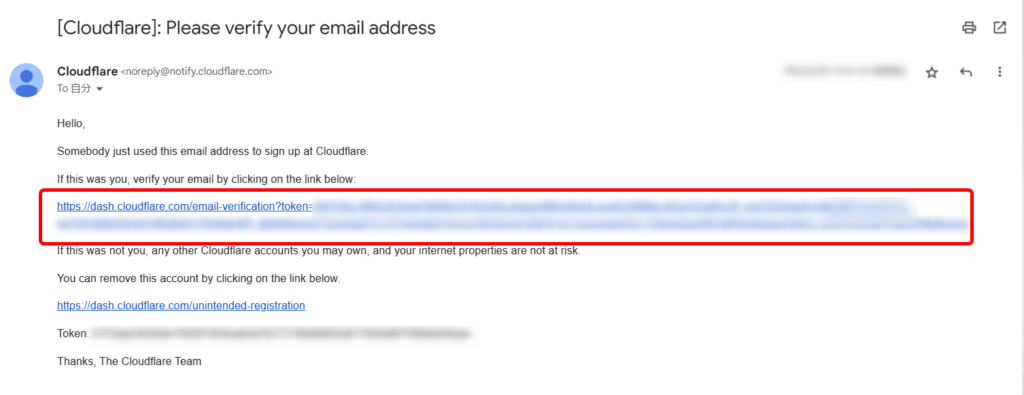
メールアドレスが正しければすぐにCloudflareから「[Cloudflare]: Please verify your email address」というタイトルのメールが届くので、赤枠の箇所のリンクをクリックします。これでメールアドレスが確認されて正式にCloudflareを利用できるようになります。

WEBサイトを登録してCloudflareで保護する
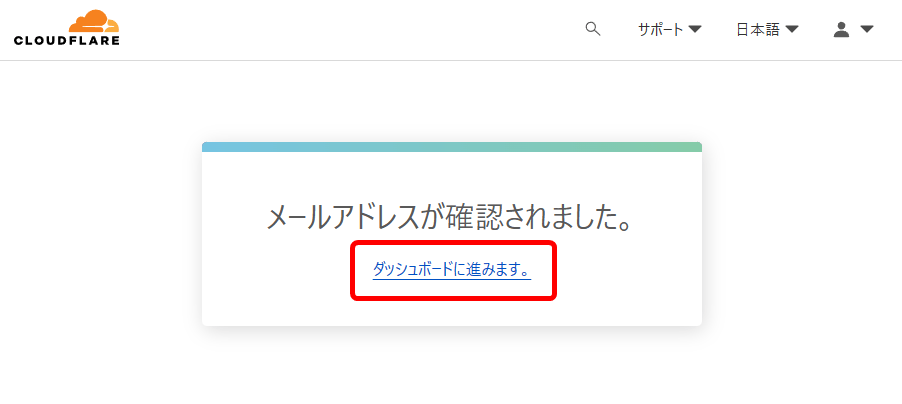
メールのリンクをクリックすると次のような画面が表示されるはずです。このまま「ダッシュボードに進みます。」をクリックします。

ブラウザを閉じてしまった場合は、下記のリンクからログインしてください。ここから先はログイン後に日本語に変更しています。
https://dash.cloudflare.com/login
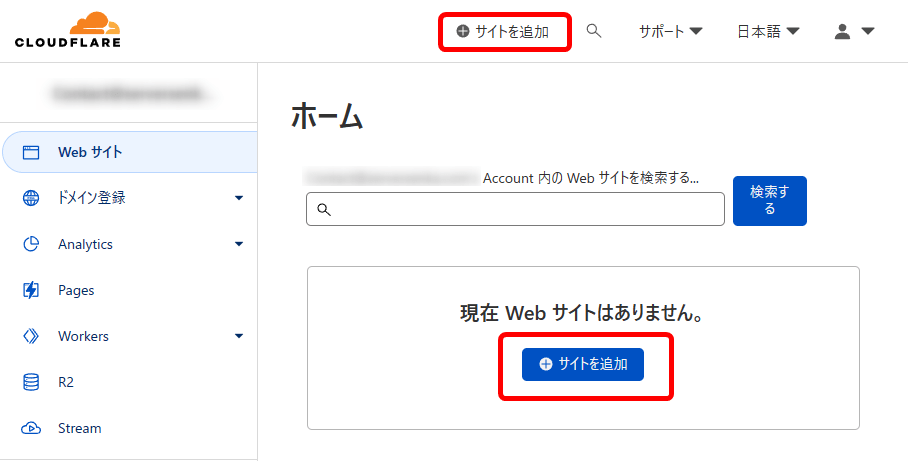
ダッシュボードにアクセスしたら以下の赤枠の箇所のどちらでも良いのでクリックします。

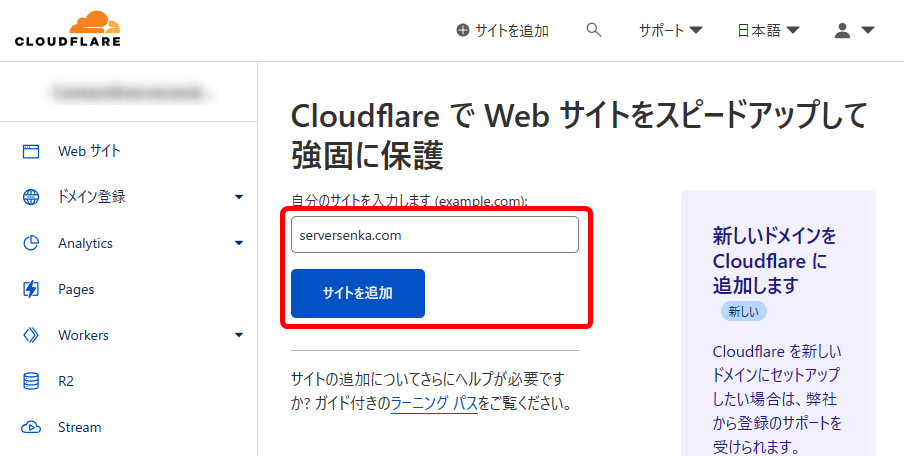
赤枠の箇所にCloudflareに追加したいドメイン名を入力して[サイトを追加]ボタンをクリックします。

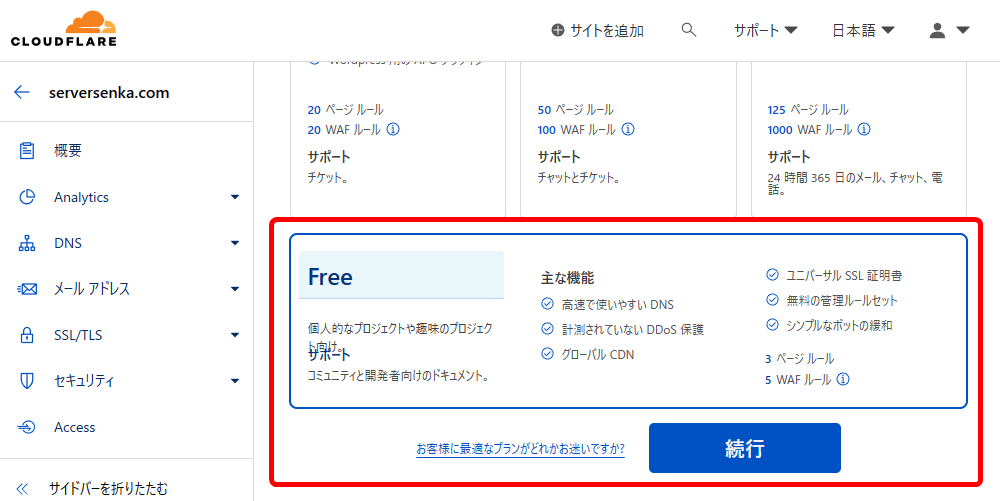
サイトを追加したらプランを決めます。今回は無料の「Free」を選び[続行]ボタンをクリックします。

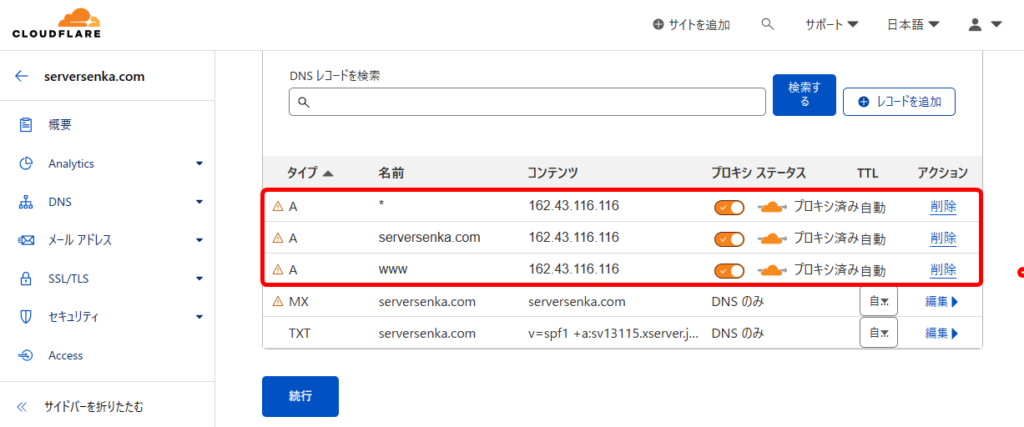
プランを選択するとCloudflareが自動的にDNS設定を参照します。赤枠の「プロキシ済み」と表示されている箇所がCloudflareで保護される対象となります。
DNS設定をいじっていなければ特に変更は不要ですが、複数のレンタルサーバーやVSPを利用していてDNS設定を変更している場合は必要に応じてCloudflareの保護対象から外してください。この設定は後から変更できます。
設定を確認したら[続行]ボタンをクリックします。

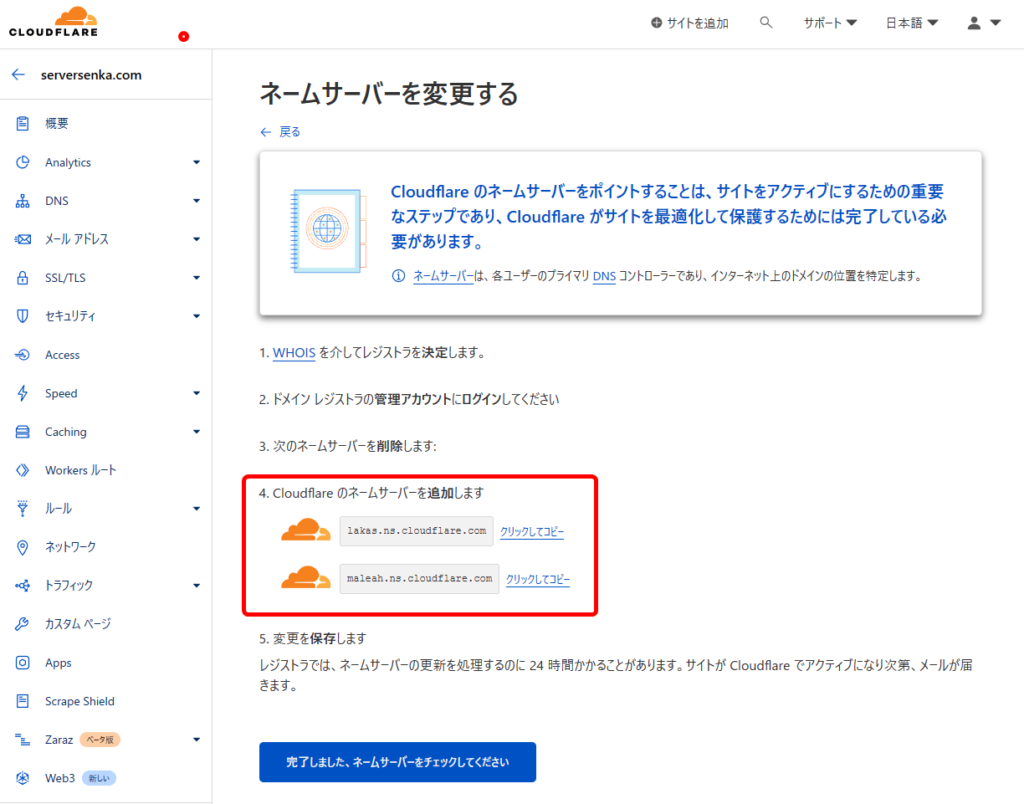
次に進むとCloudflareのDNSサーバーが表示されているはずです。infrapod.netのDNSサーバーをCloudflareのDNSサーバーに変更します。

infrapod.netはエックスサーバーで運営しているためエックスサーバー側の設定でDNSサーバーを変更します。ここから先はエックスサーバーでの操作画面が表示されていますが、ご自身が利用されているドメインレジストラで作業してください。
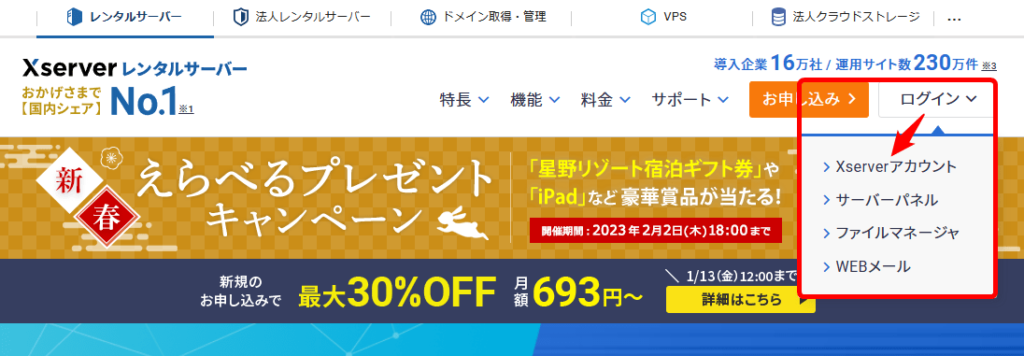
まずエックスサーバーにアクセスします。
画面右上の[ログイン]から[Xserverアカウント]をクリックしてログインします。

XserverアカウントにログインしたらDNSサーバーを変更したいドメインをクリックします。

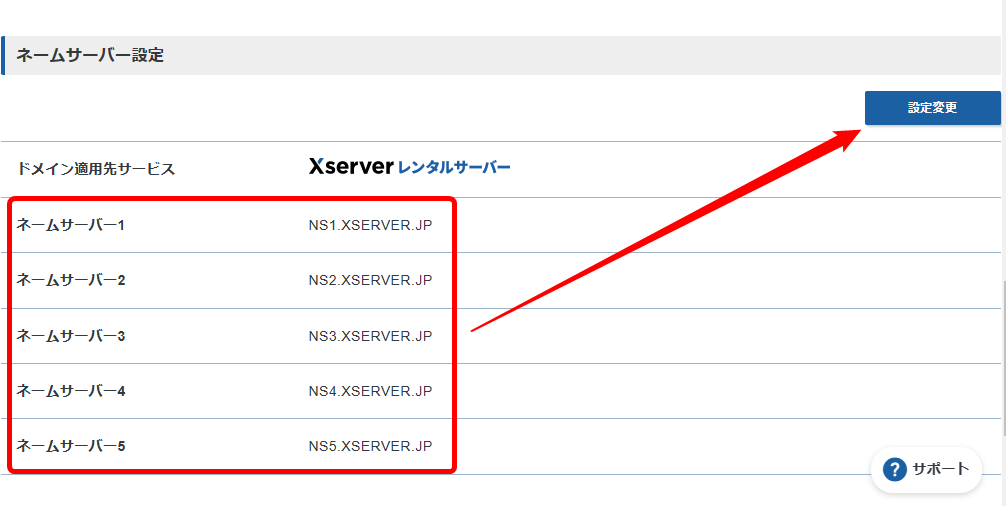
ドメイン設定の画面に移るので一番下にある「ネームサーバー設定」を確認します。通常はこのようにレンタルサーバー会社が提供しているDNSサーバーが設定されているはずです。確認したら[設定変更]をクリックします。

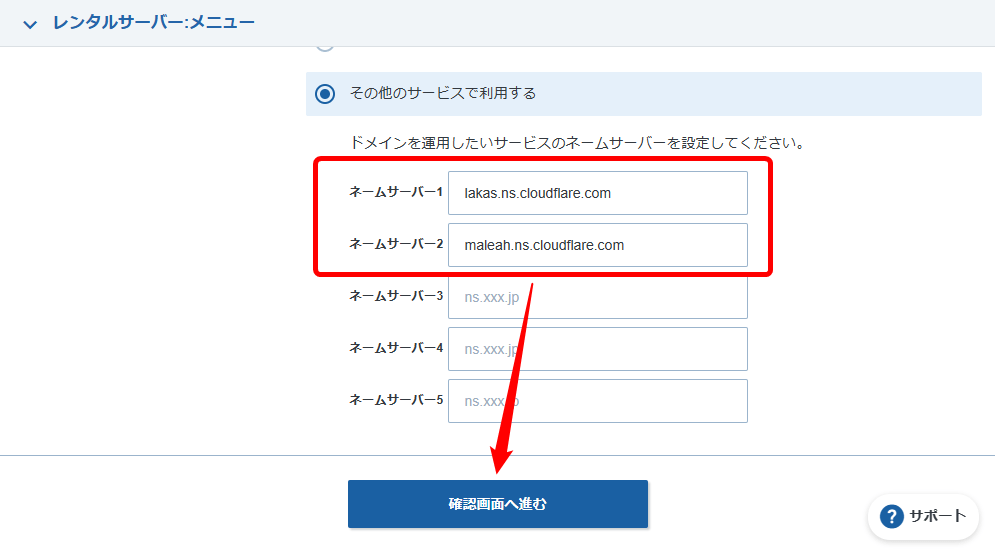
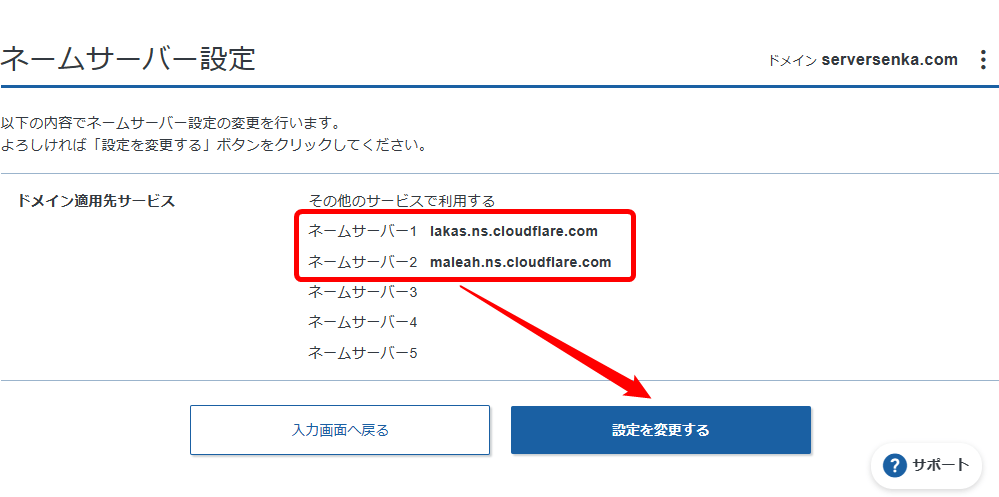
[その他のサービスで利用する]を選択し、先ほどCloudflareのダッシュボードで表示されていたDNSサーバーを設定します。

確認画面に移るので[設定を変更する]ボタンをクリックして設定を反映させます。

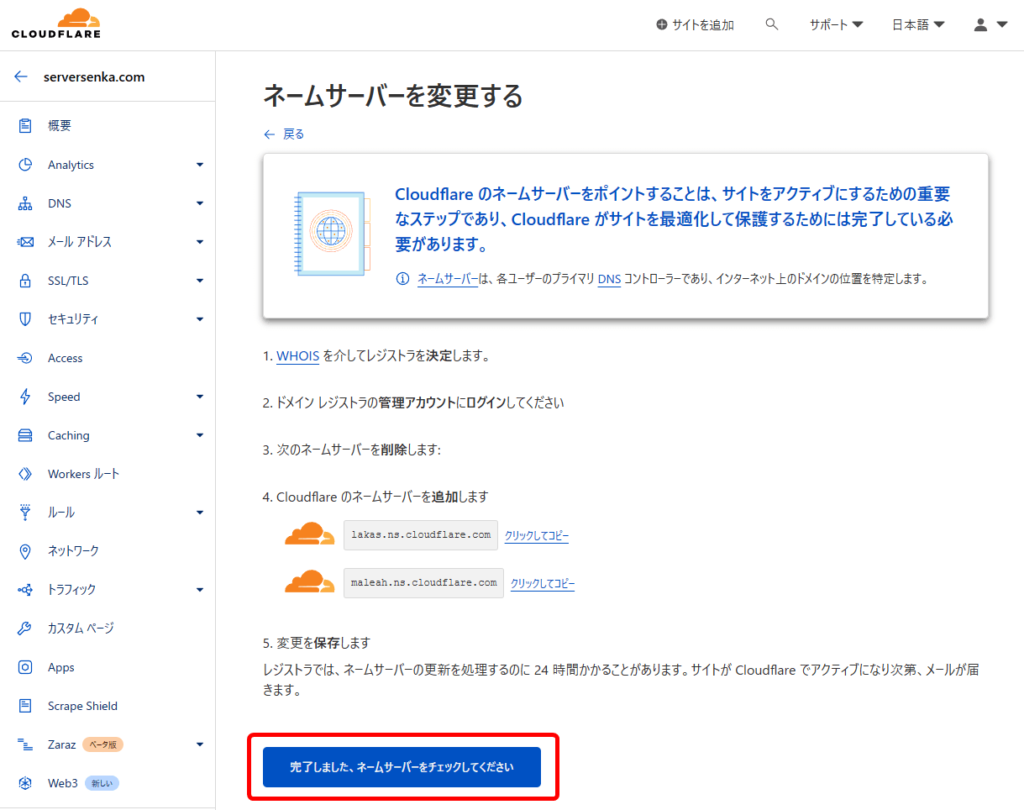
エックスサーバー側で変更したらCloudflareのダッシュボードに戻り[完了しました、ネームサーバーをチェックしてください]ボタンをクリックします。

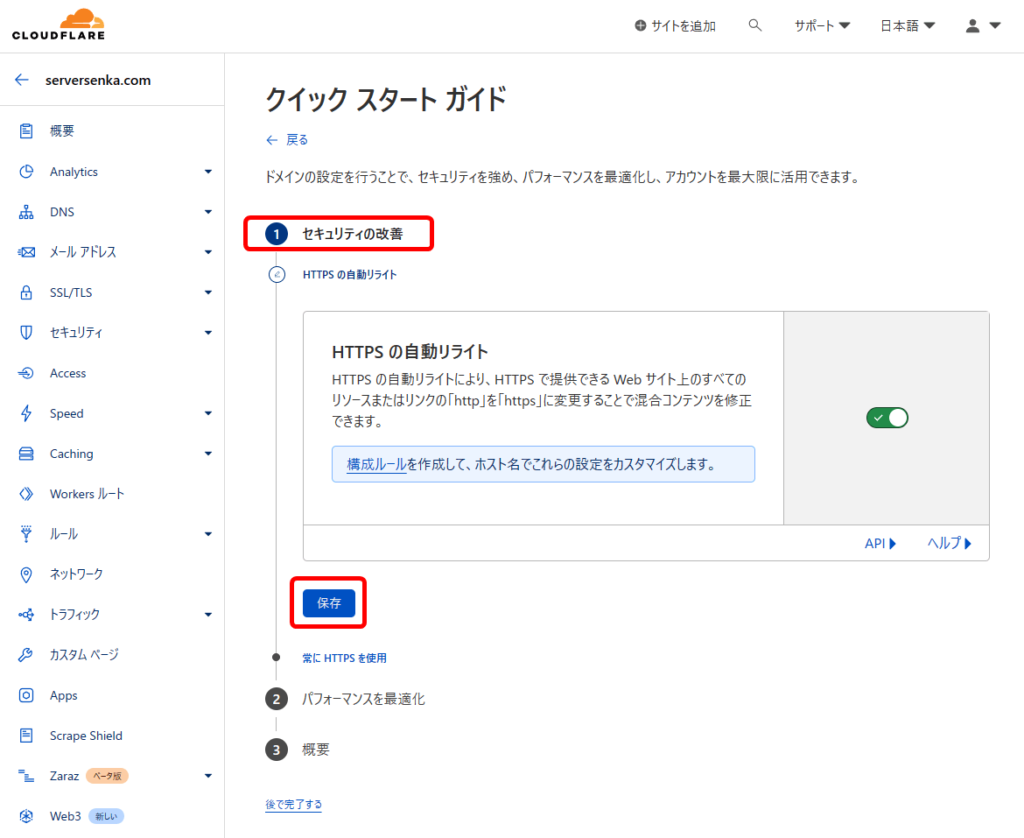
ボタンをクリックするとクイックスタートガイドの画面に移りますので、設定をしましょう。
「①セキュリティの改善」をクリックするとHTTPSの自動リライトをする設定が表示されます。初期設定では有効化されています。ここは有効化のままにしておきます。
[保存ボタン]をクリックします。

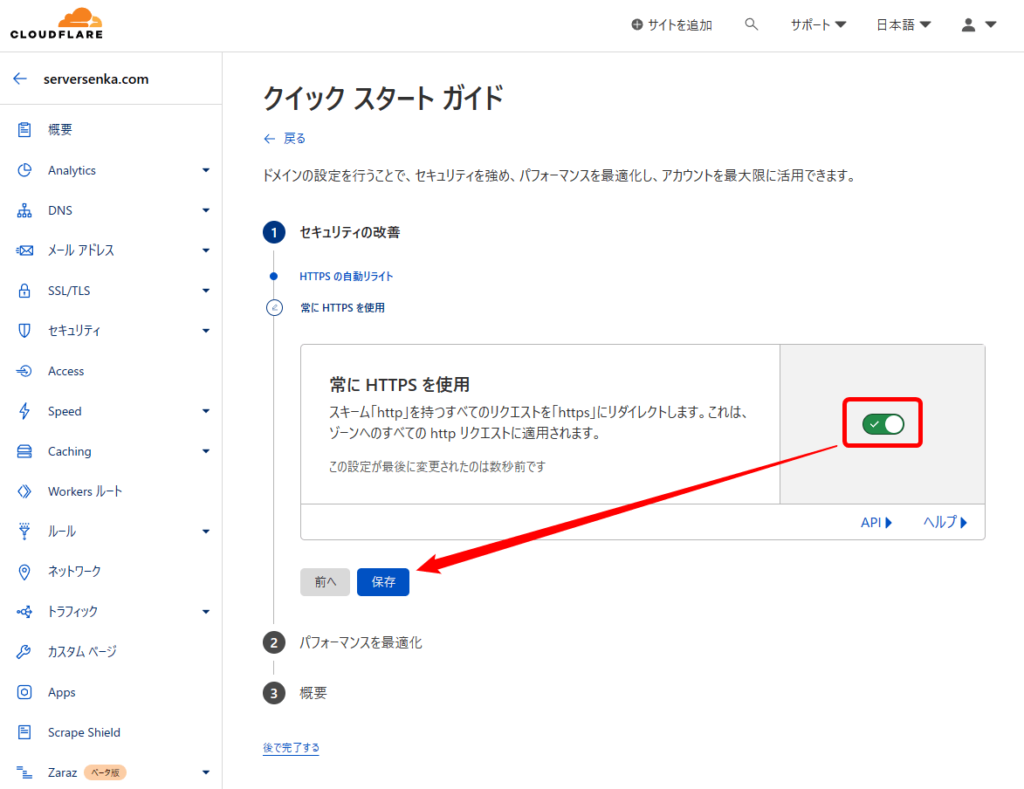
次にHTTP通信をHTTPSにリダイレクトするか決めます。初期設定では無効化されていましたが、わたしは有効化して[保存]をクリックしました。

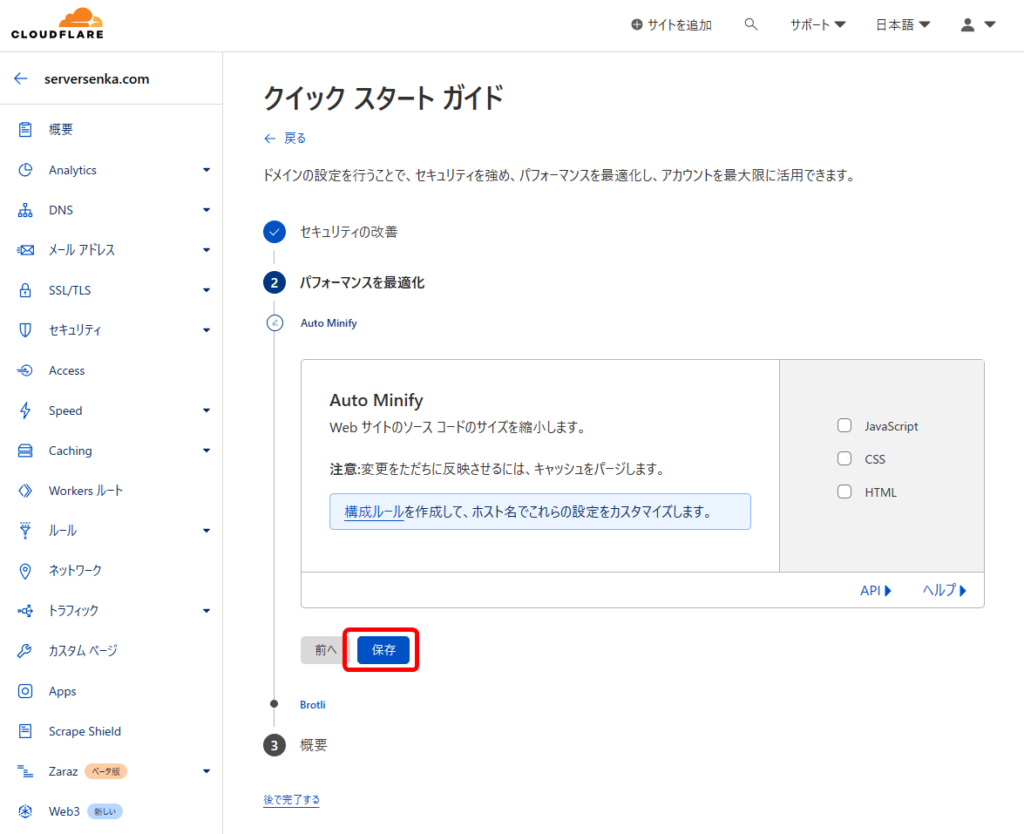
次にパフォーマンスの最適化でJavaScriptなどを縮小するか決めます。初期設定では無効化されています。わたしはオリジンサーバー側でMinify設定をしているので初期設定のまま無効化で[保存]ボタンをクリックしました。

次に通信を圧縮するか決めます。初期設定では有効化されていて、ここは無効化する必要はないと思うのでこのまま[保存]ボタンをクリックしました。

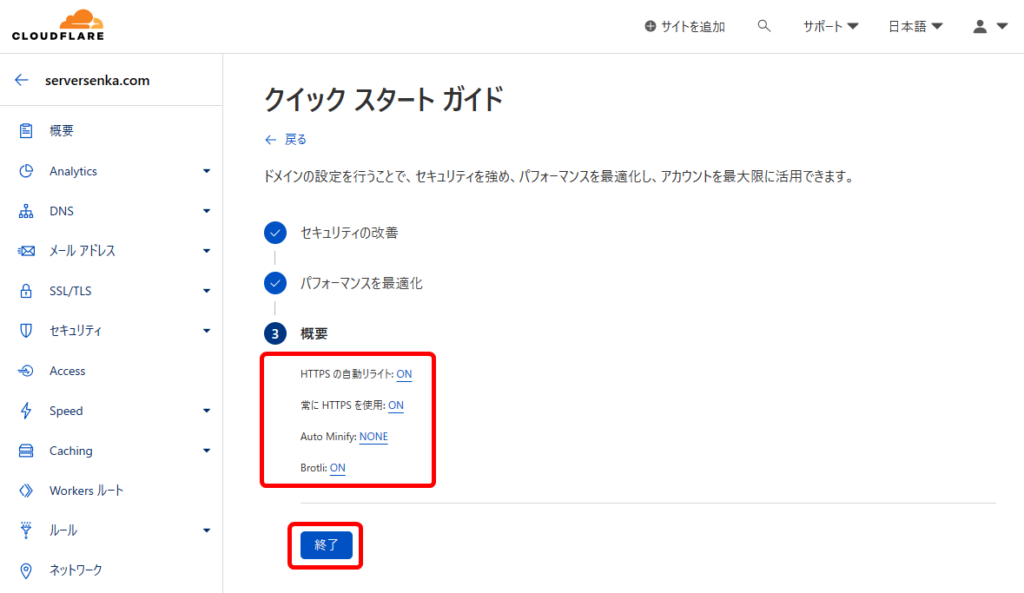
設定内容を確認して問題なければ[終了]ボタンをクリックします。

Cloudflareを利用する際の注意点
オリジンサーバーでSSL化する(SSL化している)際の注意点
初期動作として、Cloudflareはエッジサーバーとオリジンサーバー間をHTTPで通信します。
そのため、オリジンサーバー側でHTTTP通信をHTTPS通信にリダイレクトさせる設定をおこなっていると無限のリダイレクトループが発生しアクセス不可になってしまいます。
この無限ループを防ぐためCloudflareのSSL/TLS設定を確認し、エッジサーバーとオリジンサーバー間をHTTPSで通信するように変更する必要があります。
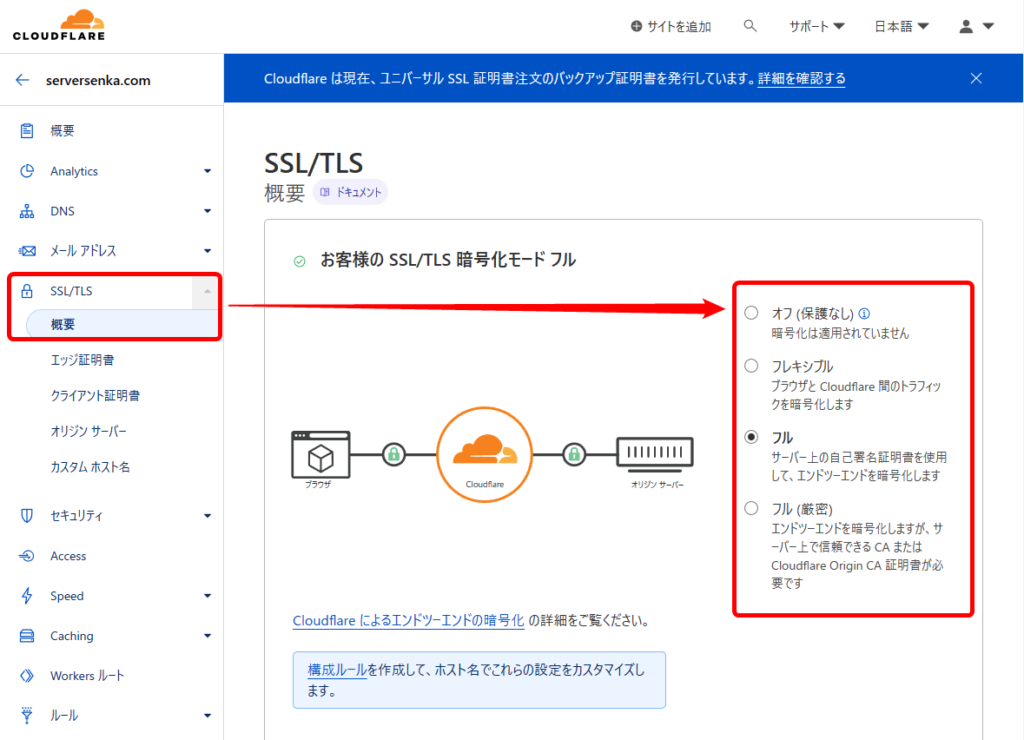
まず画面左メニューの[SSL/TLS]をクリックします。そうするとSSL/TLS暗号化モードが表示されるので、ここで「フル」もしくは「フル(厳密)」に変更してください。

ここが「オフ」もしくは「フレキシブル」になっているとリダイレクトの無限ループに陥る可能性があるのでオリジンサーバー側でSSL化していてHTTPをHTTPSにリダイレクトさせている場合は必ずチェックしてください。
WordPressで運用しているサイトを最適化する
無料プランの場合はキャッシュ設定をおこないましょう。追加で毎月5ドル支払うかプロプラン以上にすると自動プラットフォーム最適化(APO)を利用できます。
この記事ではルール設定によるキャッシュ設定を解説します。
WordPressを利用している場合、管理画面(/wp-admin/)やプレビュー画面をキャッシュ対象から外します。そうしないと意図せずキャッシュされた管理画面などが権限のない利用者に閲覧されてしまう可能性があるためです。
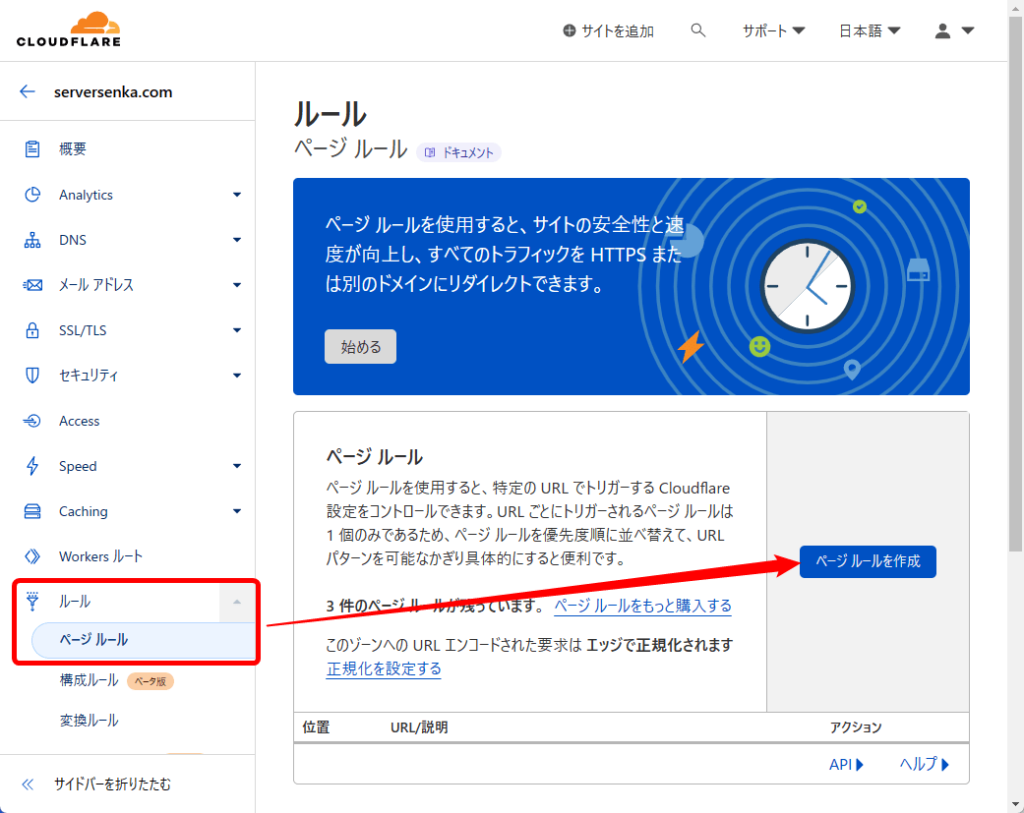
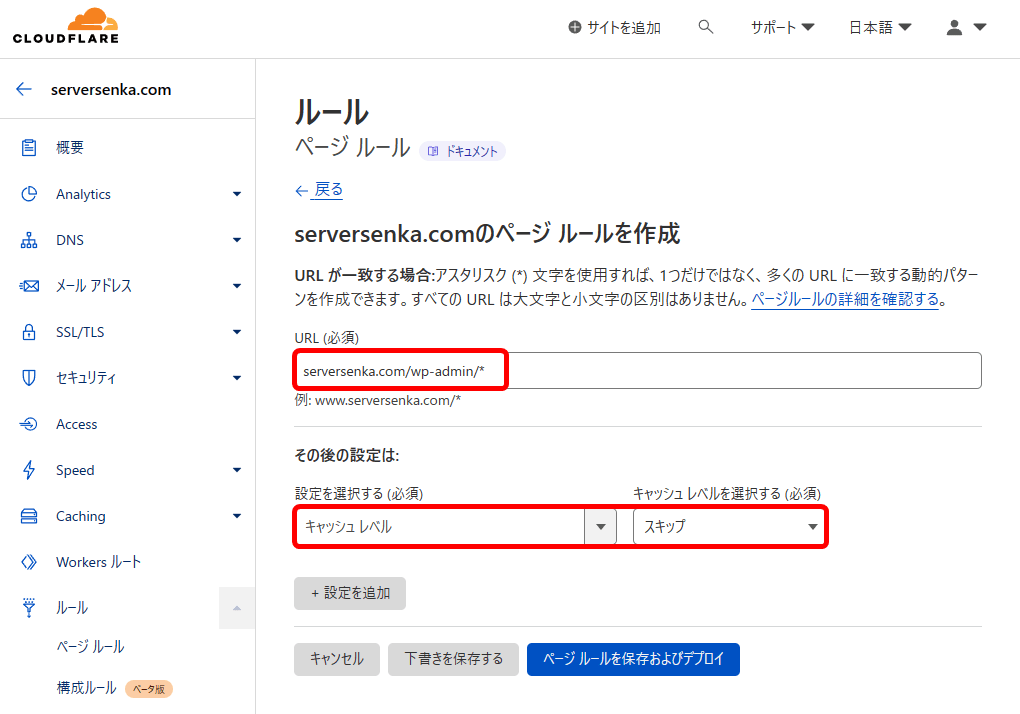
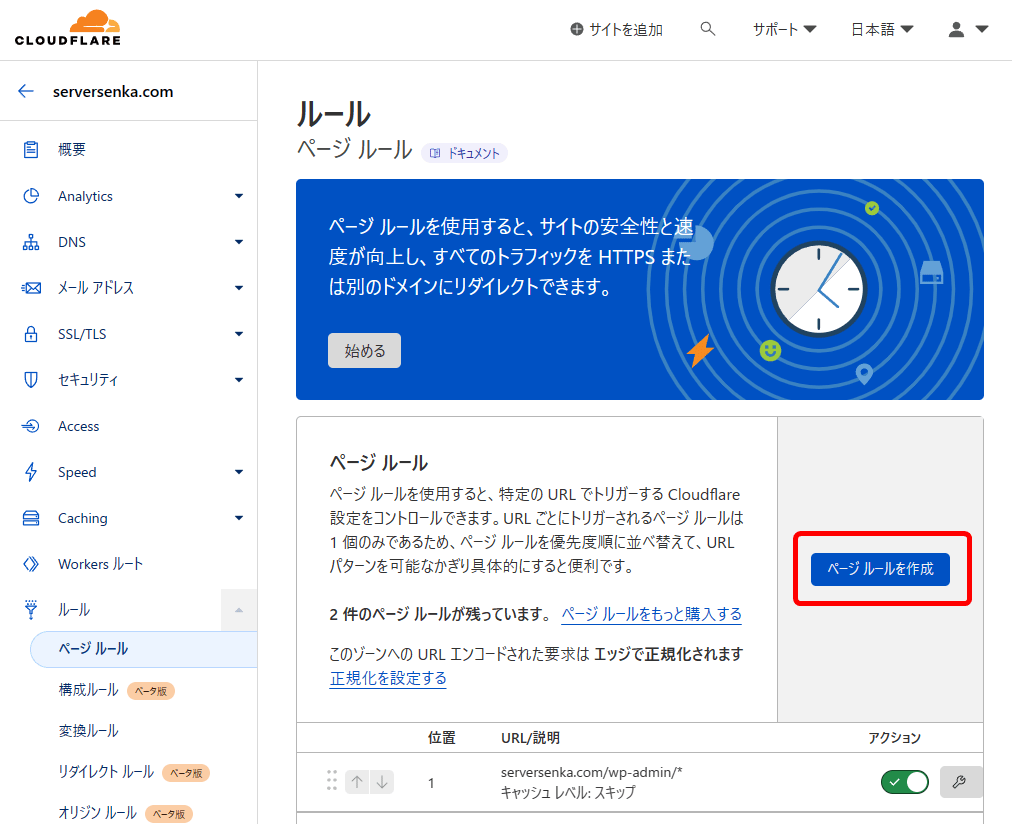
まず[ルール]の[ページルール]から[ページルールを作成]ボタンをクリックします。

管理ページをキャッシュから外す
「URL」に「infrapod.net/wp-admin/*」と入力し、「キャッシュレベル」「スキップ」となるように変更します。「infrapod.net」の箇所はご自身のサイトのドメイン名に変更してください。
設定したら[ページルールを保存およびデプロイ]ボタンをクリックします。

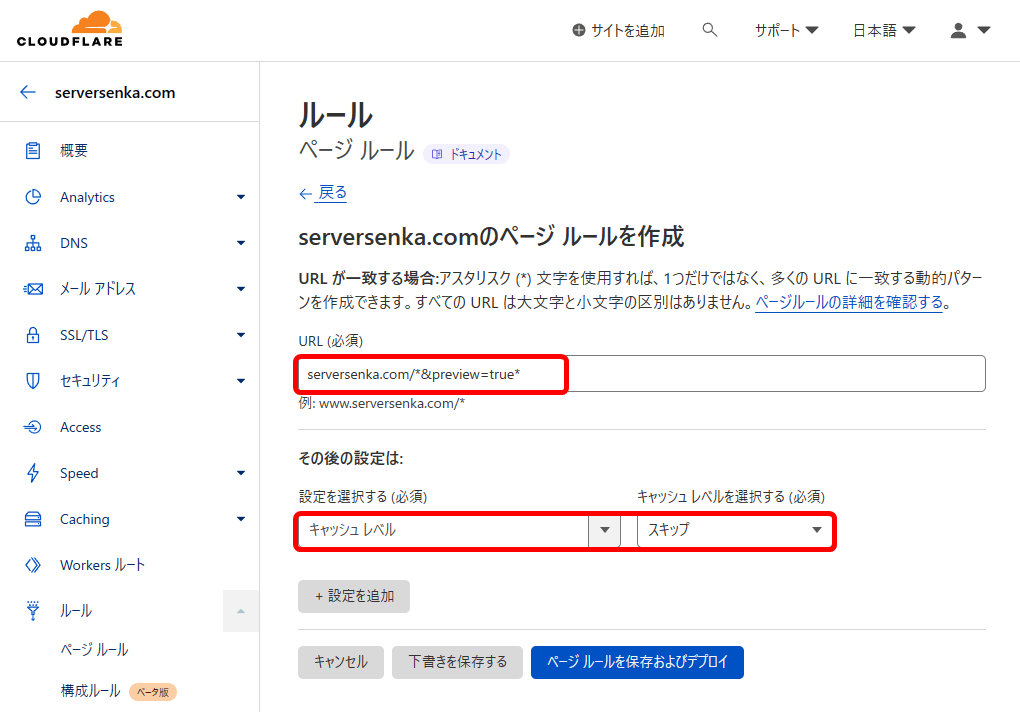
これで管理画面がキャッシュされなくなるので、次にプレビュー画面もキャッシュから外します。再度[ページルールを作成]ボタンをクリックします。

プレビュー画面をキャッシュ対象から外す
「URL」に「infrapod.net/*&preview=true*」と入力し、「キャッシュレベル」「スキップ」となるように変更します。「infrapod.net」の箇所はご自身のサイトのドメイン名に変更してください。
設定したら[ページルールを保存およびデプロイ]ボタンをクリックします。

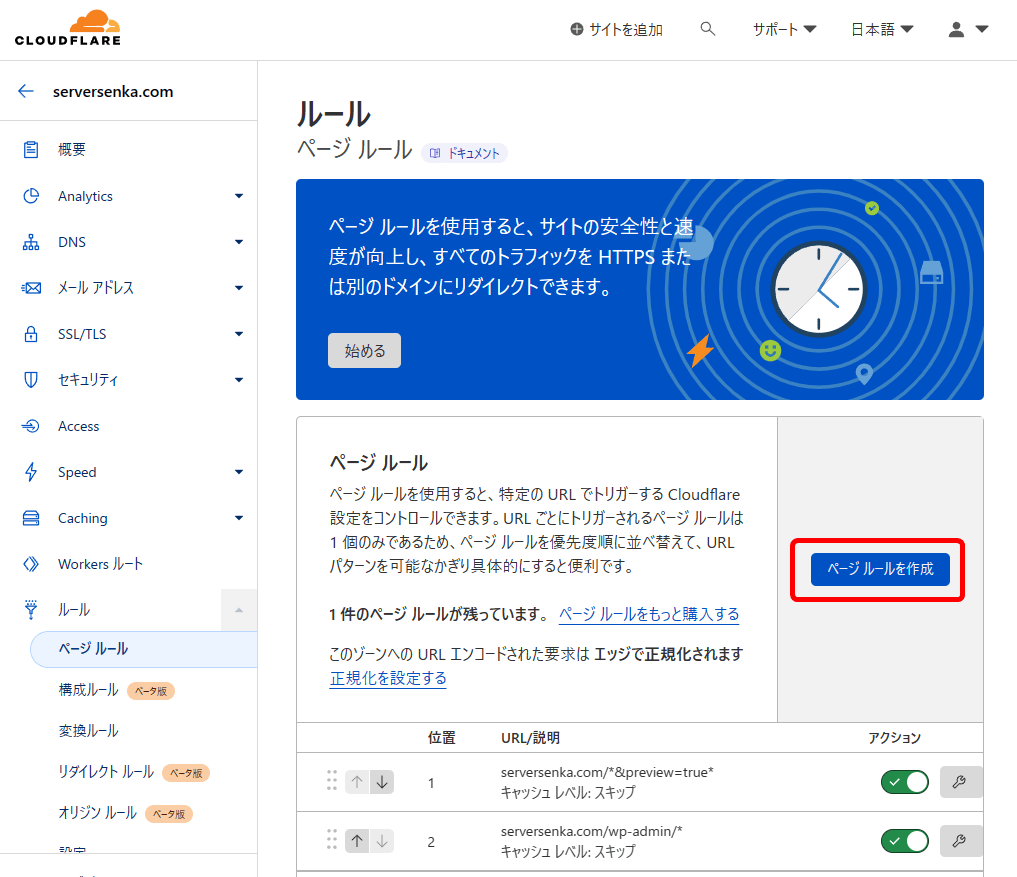
これでプレビュー画面がキャッシュ対象から外れました。最後にそれ以外のページをキャッシュするように変更します。再度[ページルールを作成]ボタンをクリックします。

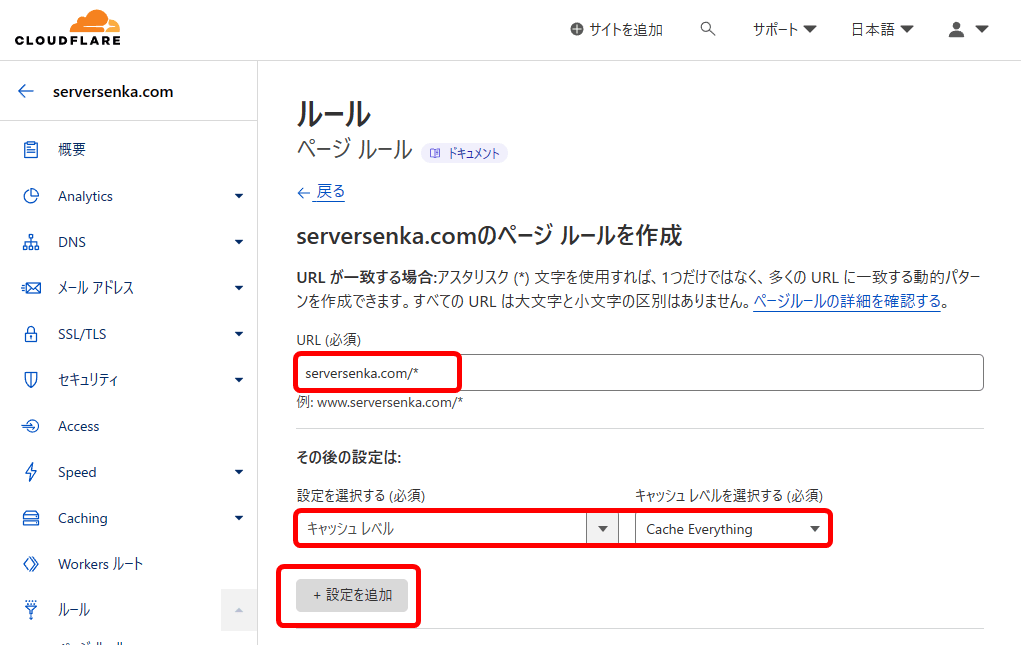
すべてのページをキャッシュする
「URL」に「infrapod.net/*」と入力し、「キャッシュレベル」「Cache Everything」となるように変更します。「infrapod.net」の箇所はご自身のサイトのドメイン名に変更してください。
設定したら[設定を追加]ボタンをクリックします。

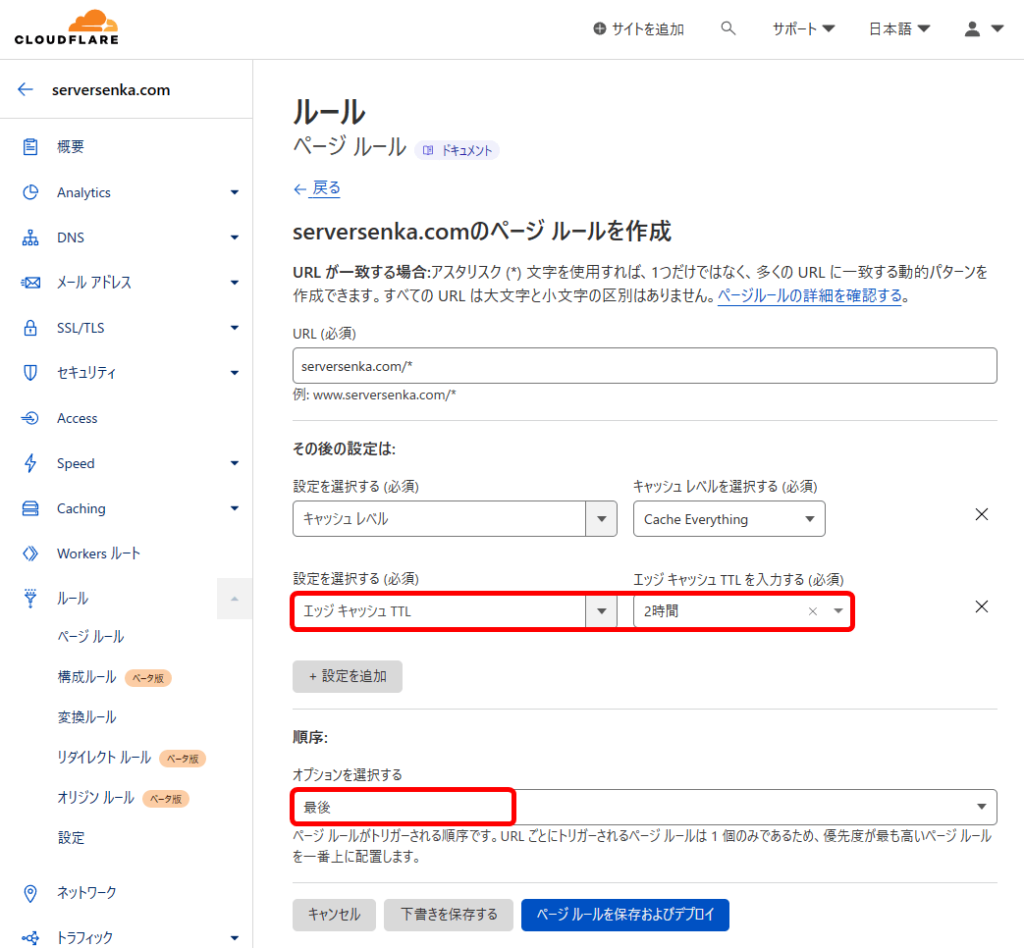
[設定を追加]ボタンをクリックすると項目が追加されるので[エッジキャッシュ][2時間]となるように変更します。更にルールの順番を「最後」に変更します。
設定したら[ページルールを保存およびデプロイ]ボタンをクリックします。

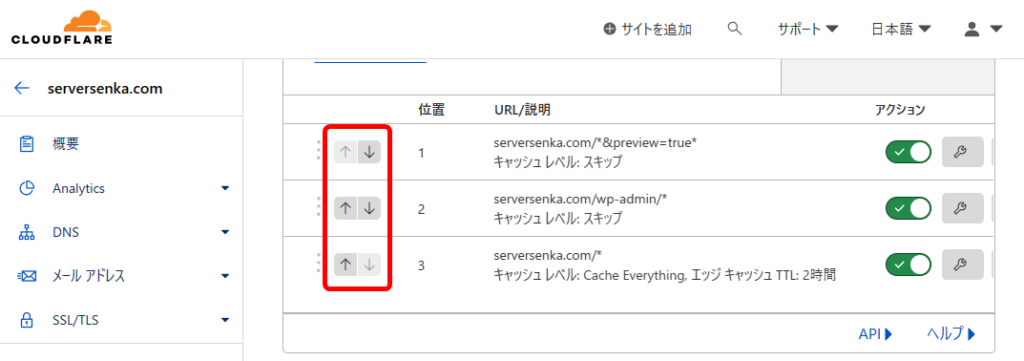
設定が終わると次のような順庵になっているはずです。もしも「キャッシュレベル: Cache Everything」が一番下になっていなければ、赤枠の矢印をクリックして順番を変えてください。

まとめ
Cloudflareは設定方法を知らないと難しく感じてしまいますが、実際に使ってみると意外と簡単です。応答速度が速くなったりCloudflareのWAF機能を使えるなどメリットが大きいので、興味のある方は是非試してみてください。



コメント